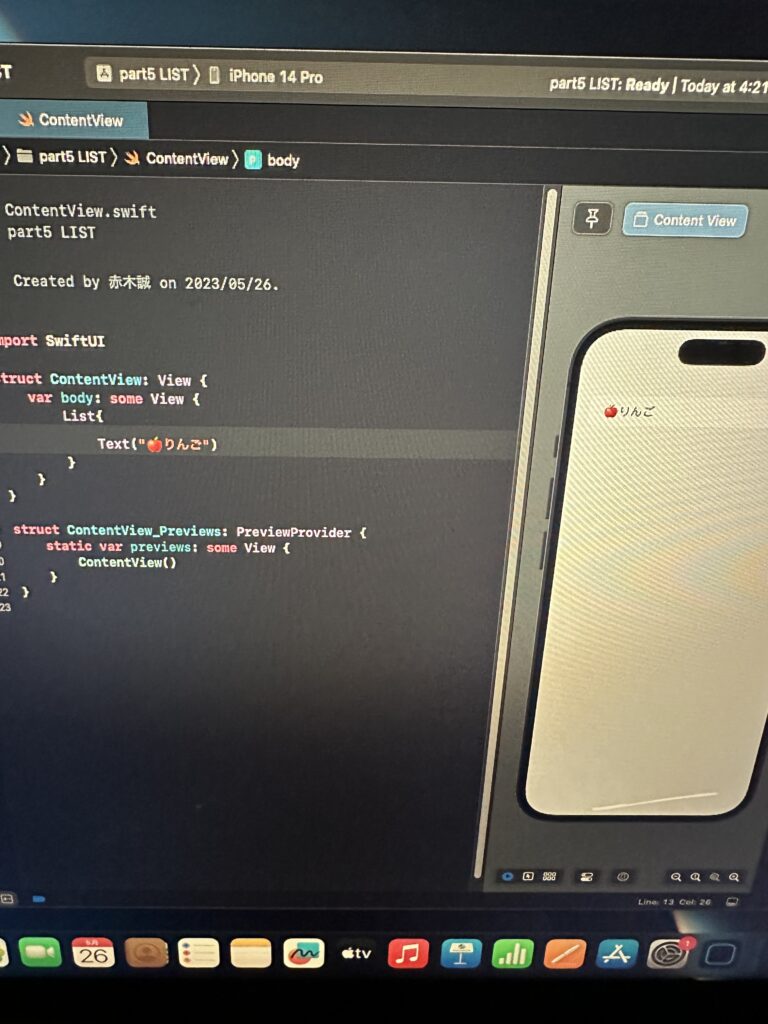
Listを使う

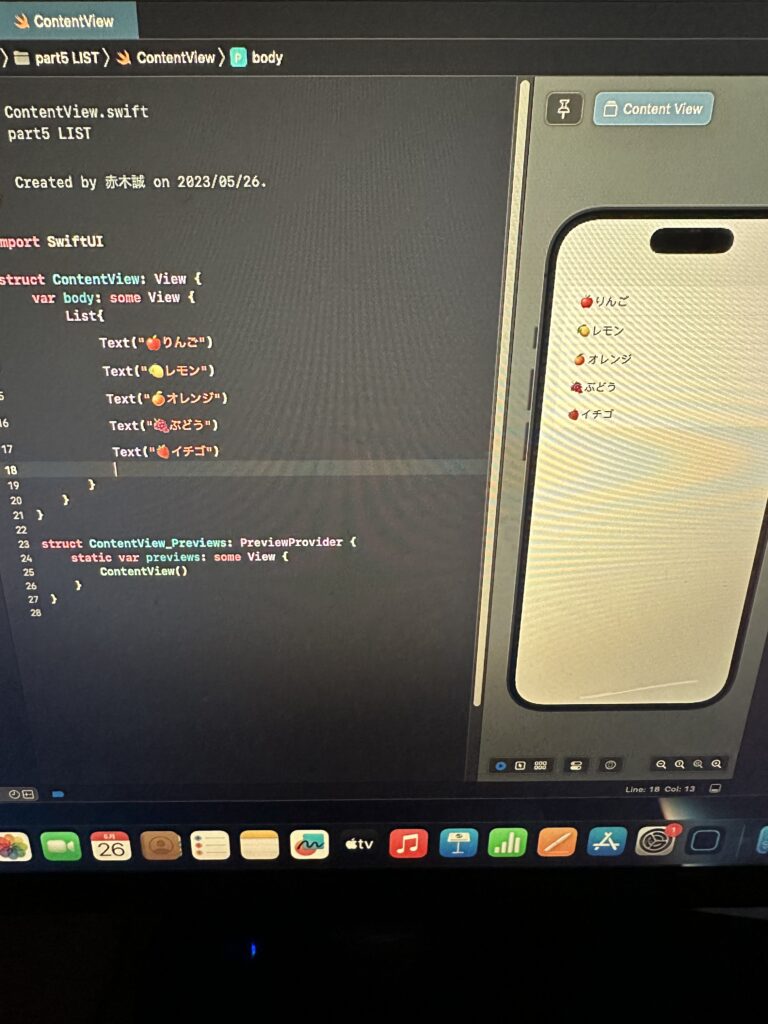
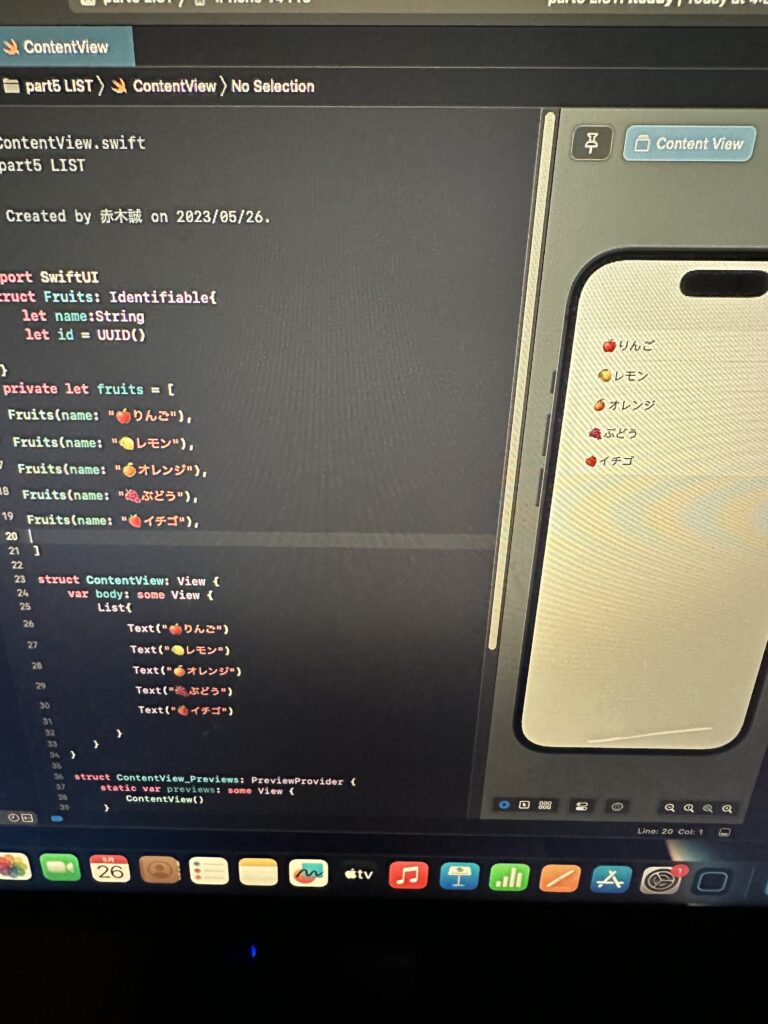
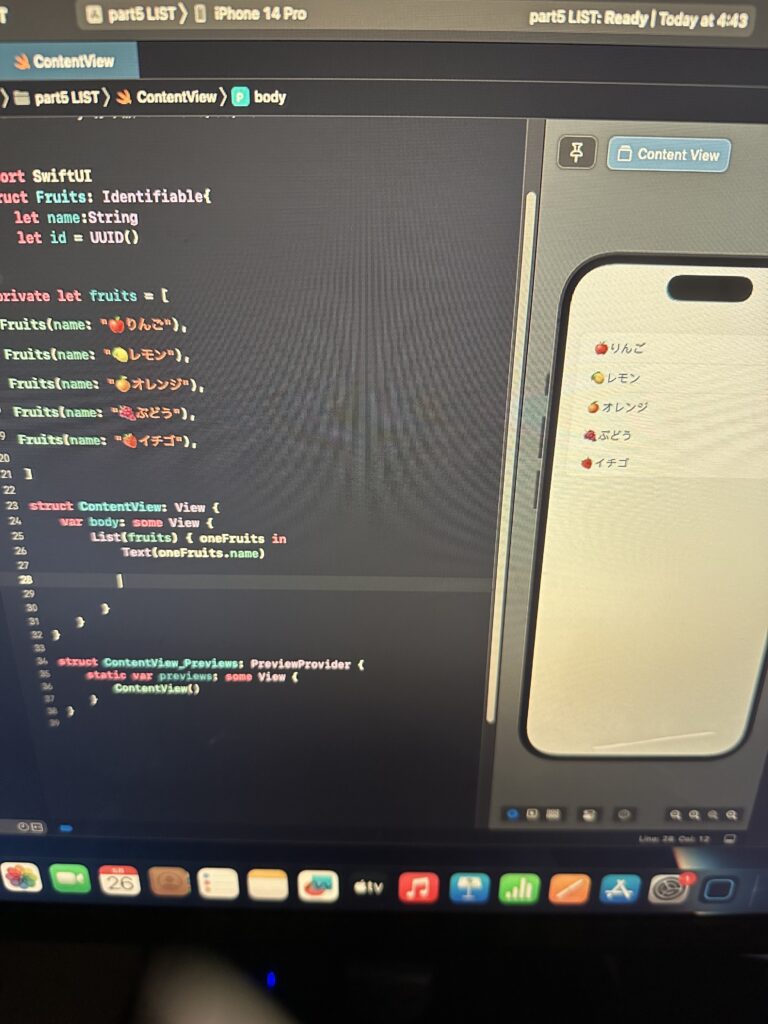
Text(””)をつ書くことでリストを増やすことができます



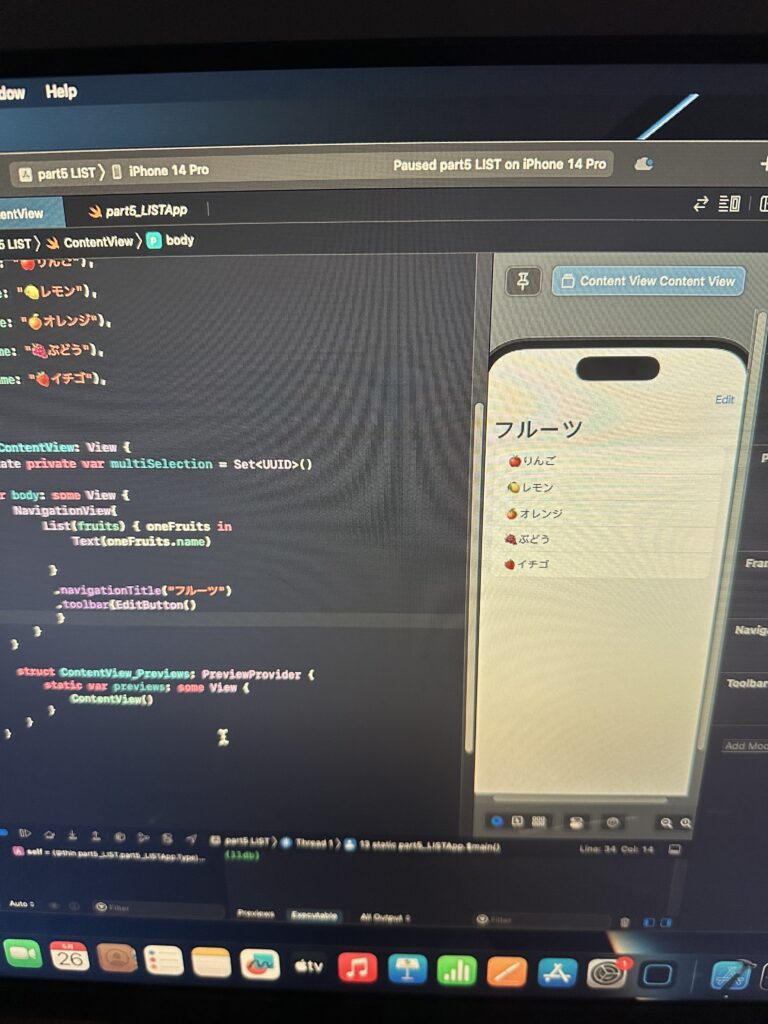
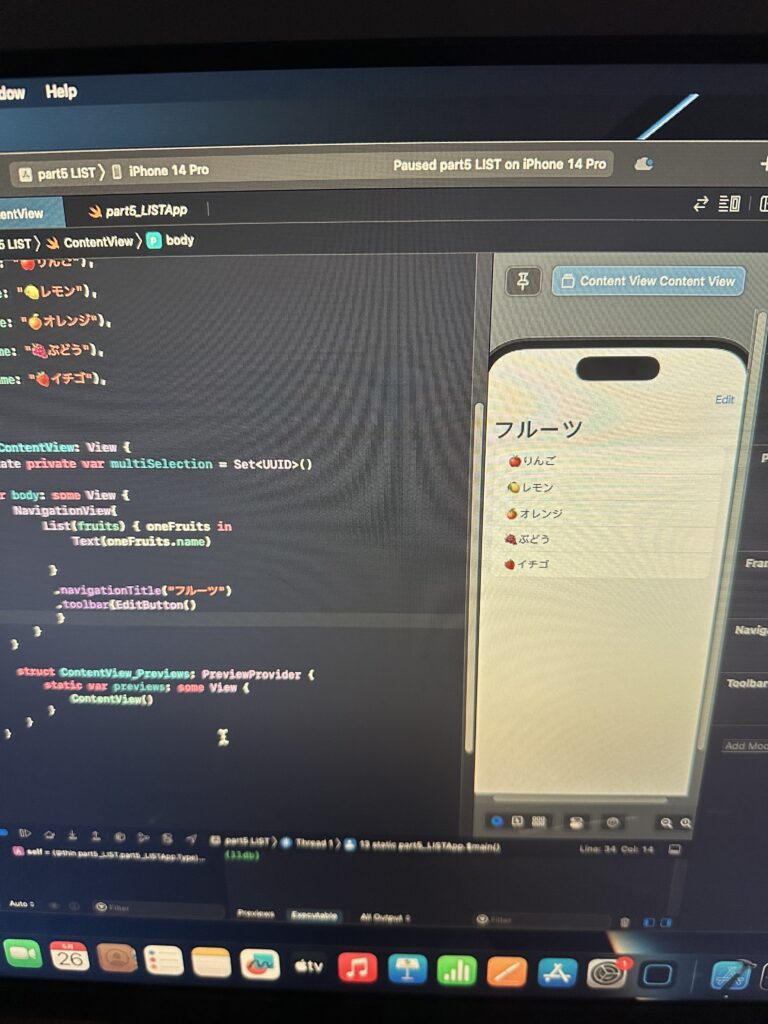
ナビゲーションタイトルを作りましょう

一番上にフルーツというナビゲーションを作りますさらにeditボタンを作ります^ ^

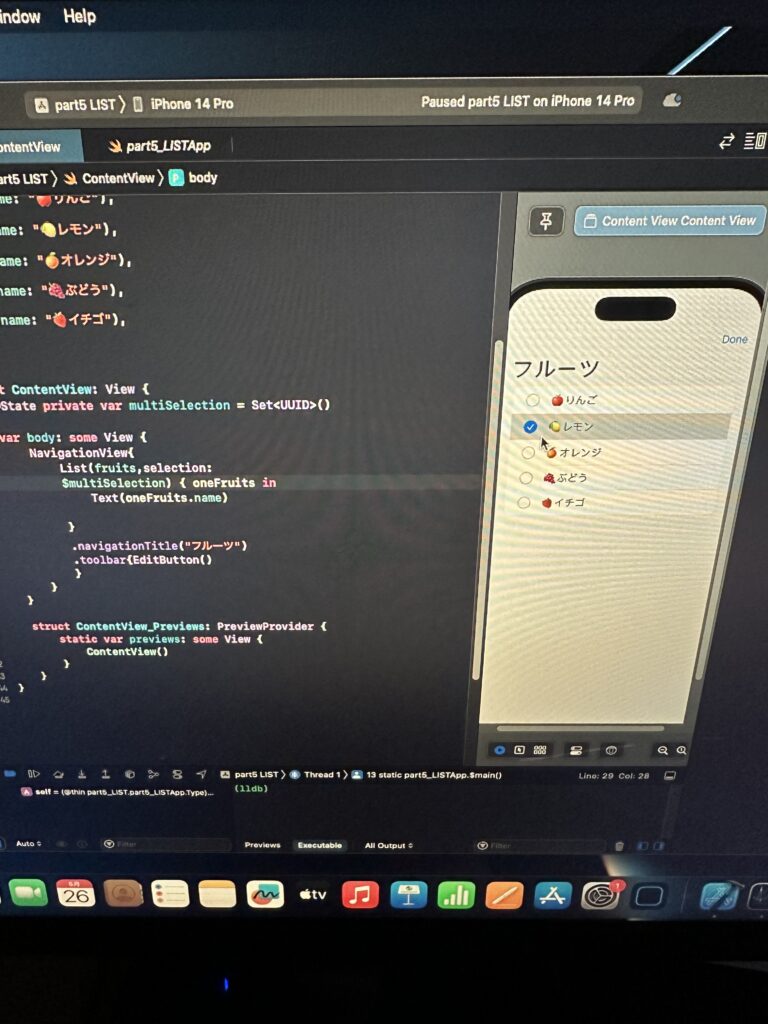
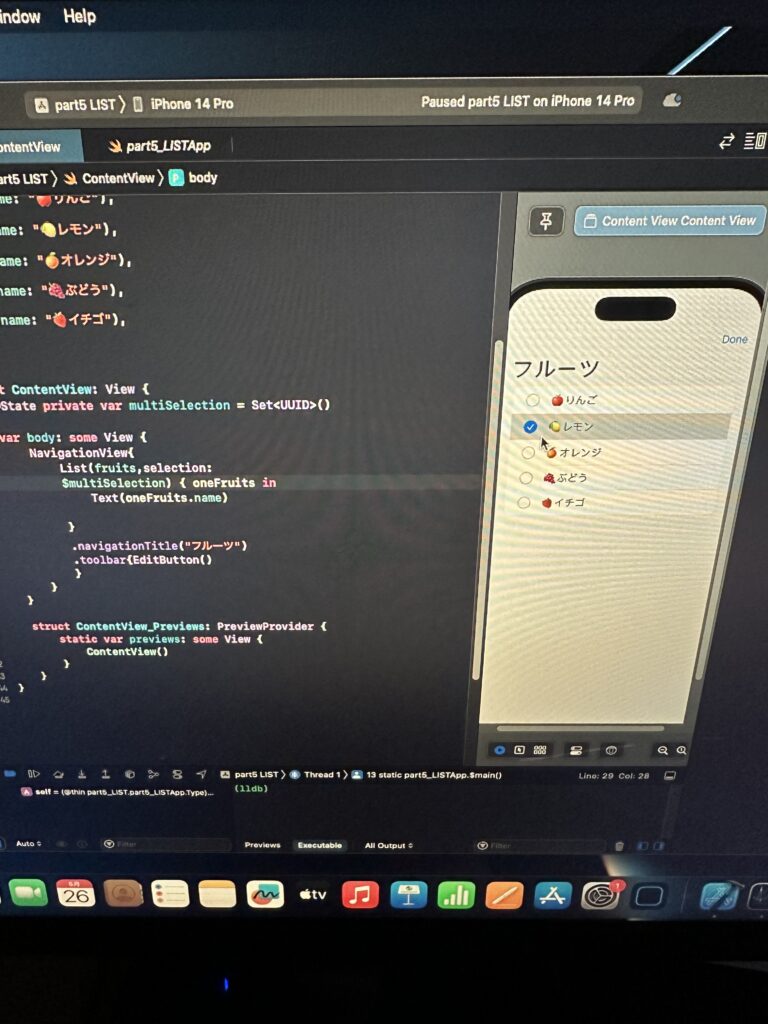
ここでは右のようにチェックがつけれるようにします

Just another WordPress site
Listを使う

Text(””)をつ書くことでリストを増やすことができます



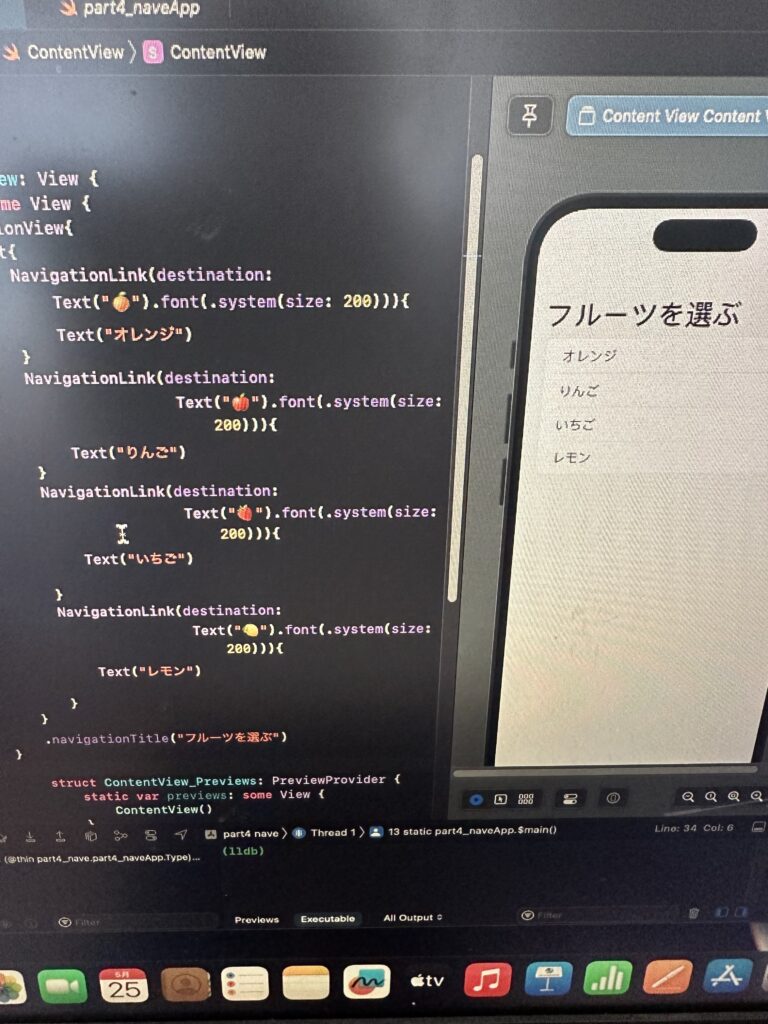
ナビゲーションタイトルを作りましょう

一番上にフルーツというナビゲーションを作りますさらにeditボタンを作ります^ ^

ここでは右のようにチェックがつけれるようにします
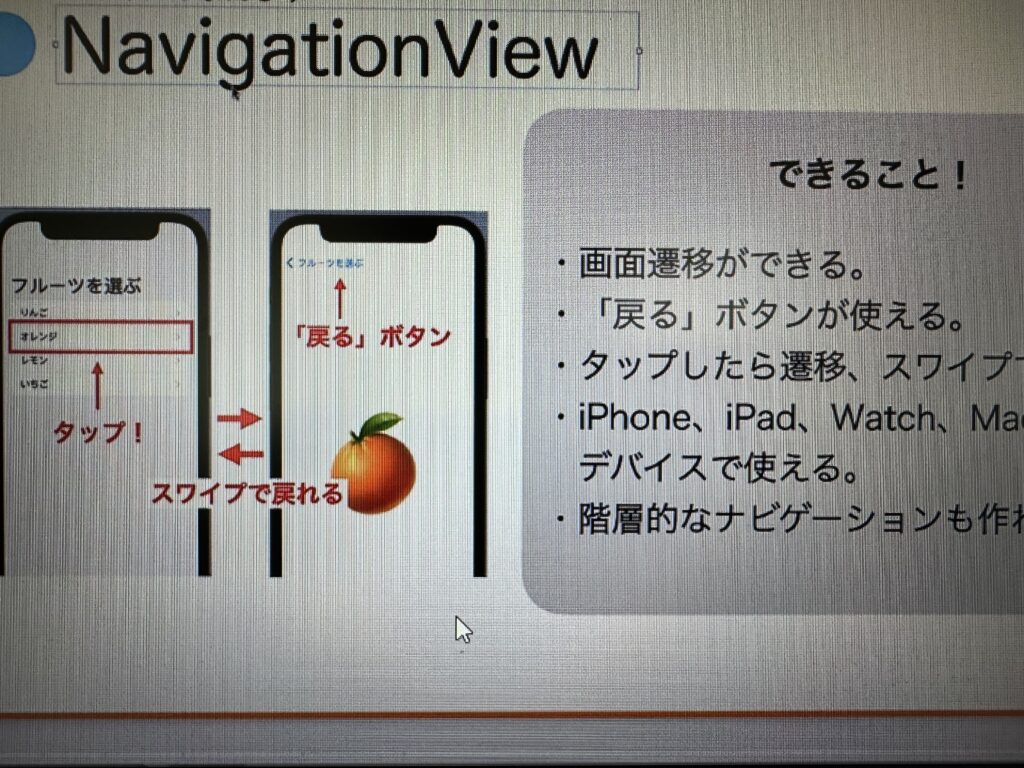
今回はNavigationViewを勉強しましょう

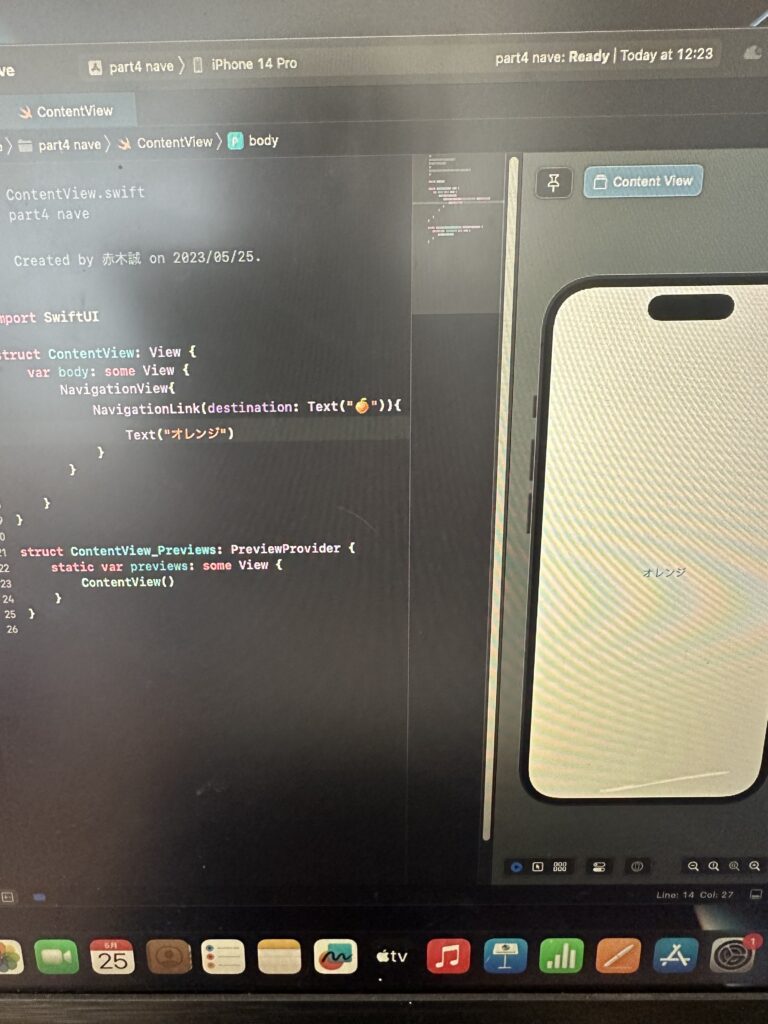
今回はタップしたら次の画面に移る物を作って行きたいと思います^ ^

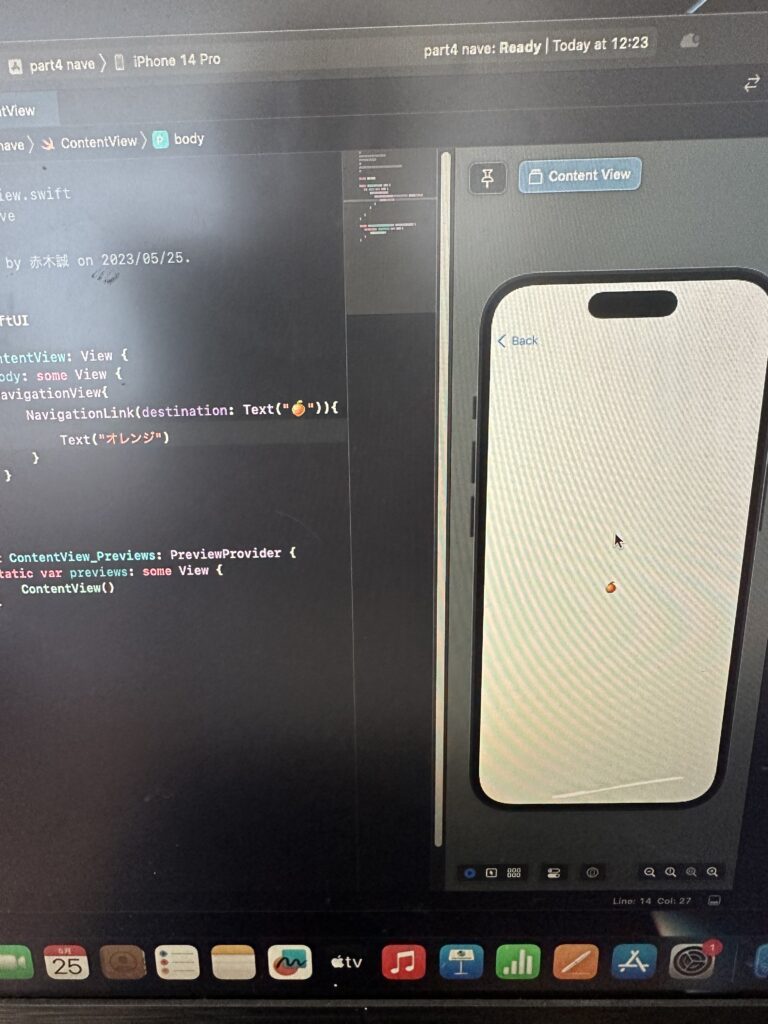
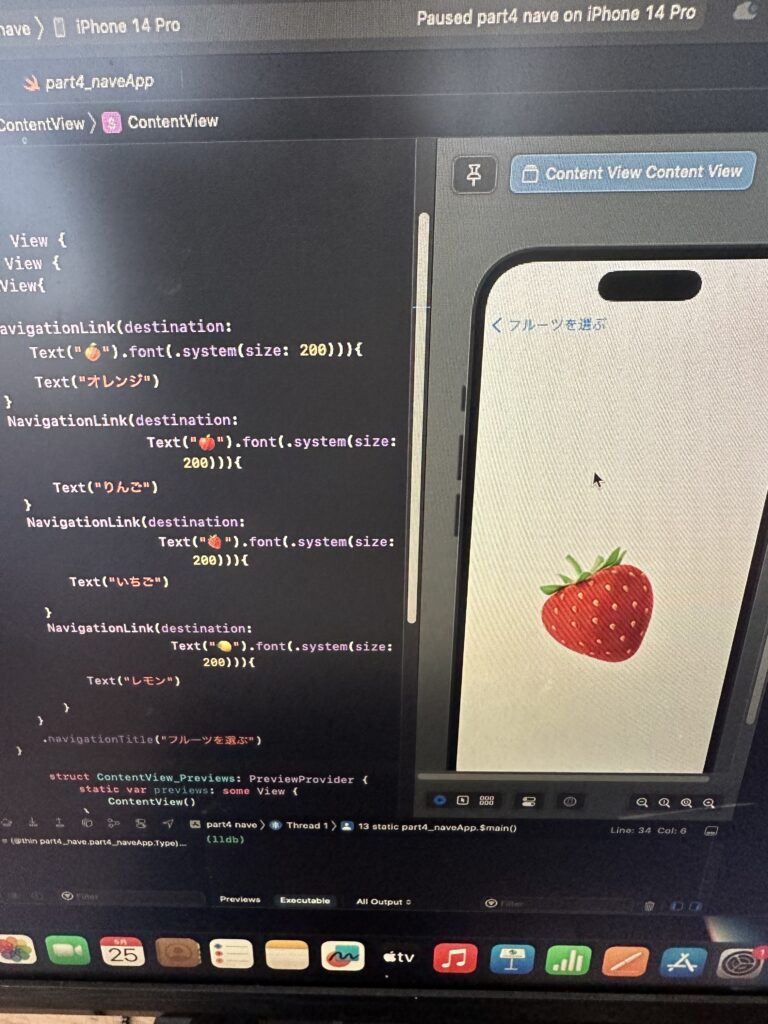
文字の部分を押すと絵柄に変わります^ ^

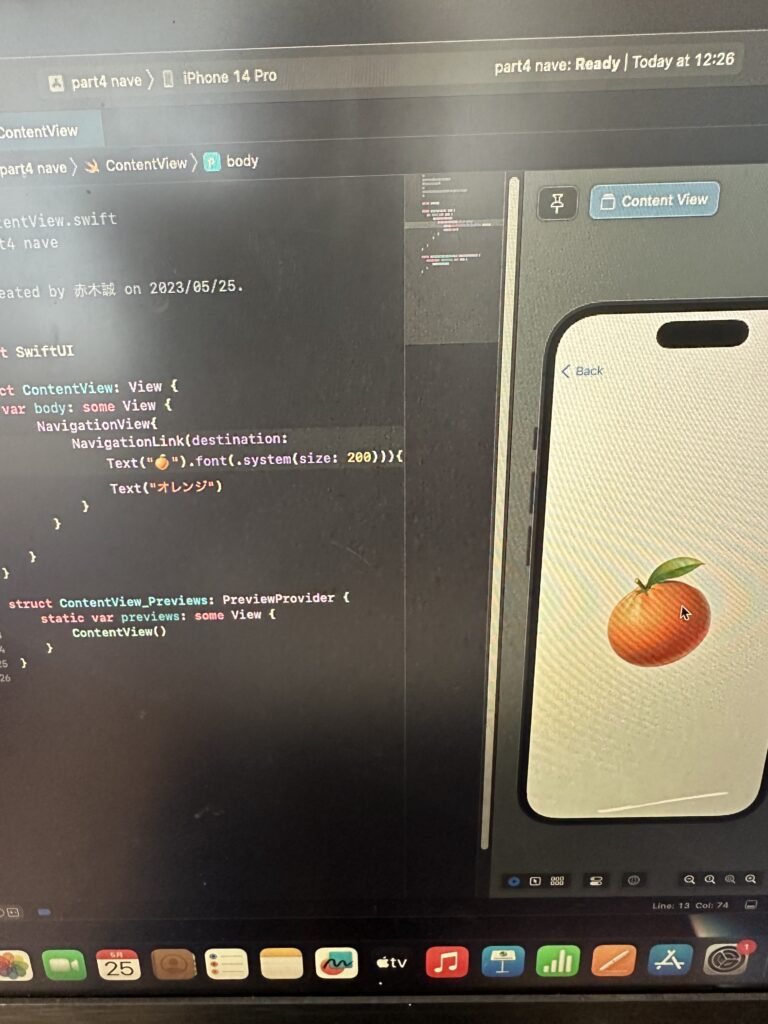
絵柄が小さいので大きくします

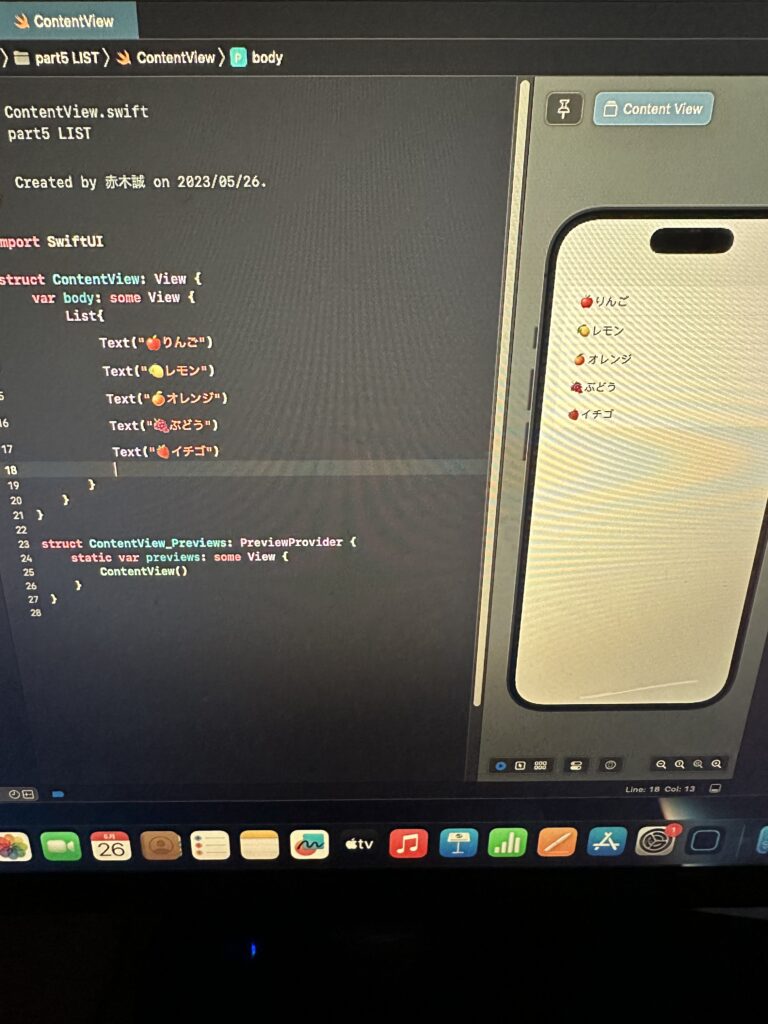
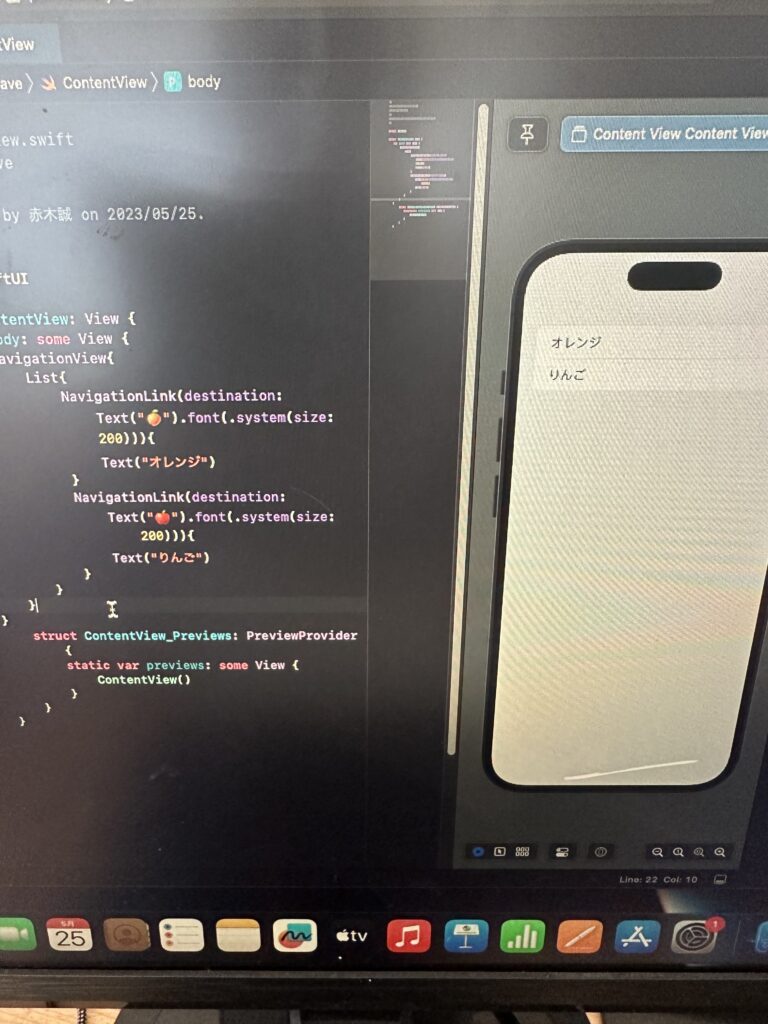
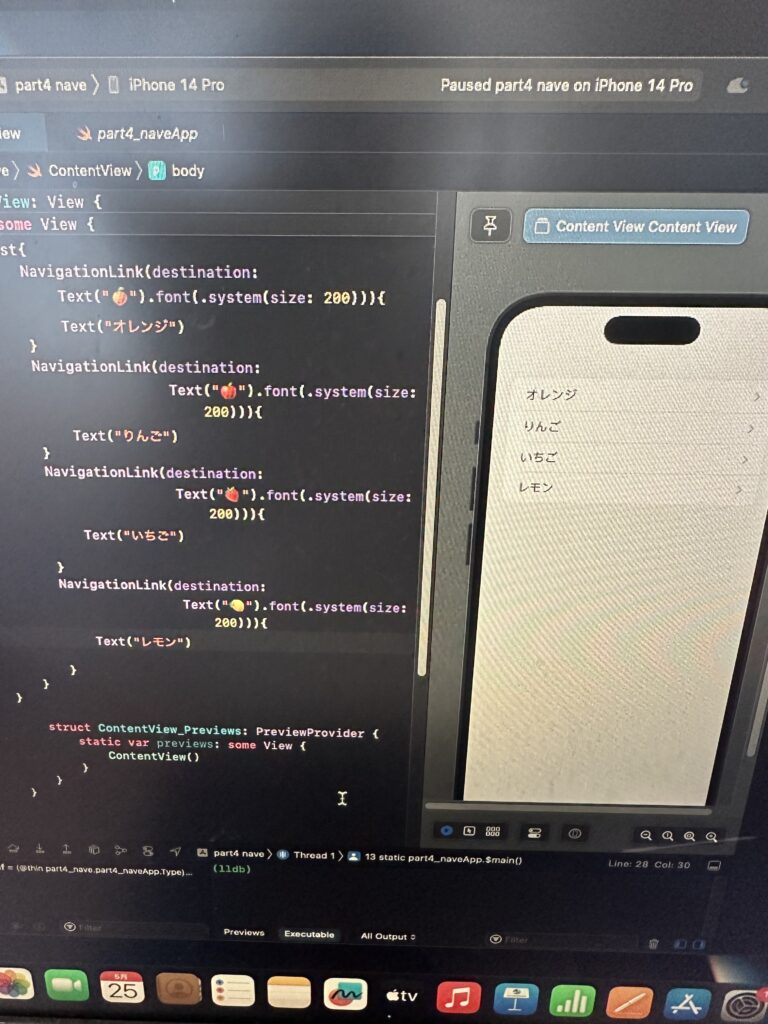
何個かリストを増やしていきます

リスト表示に何個か増えます。

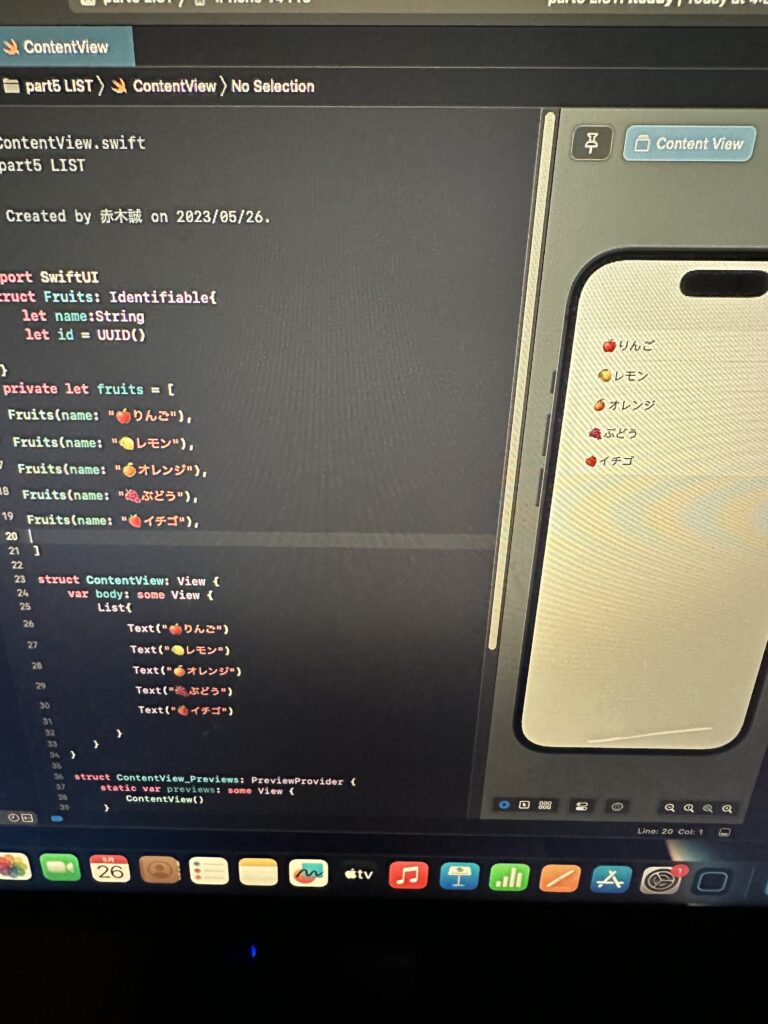
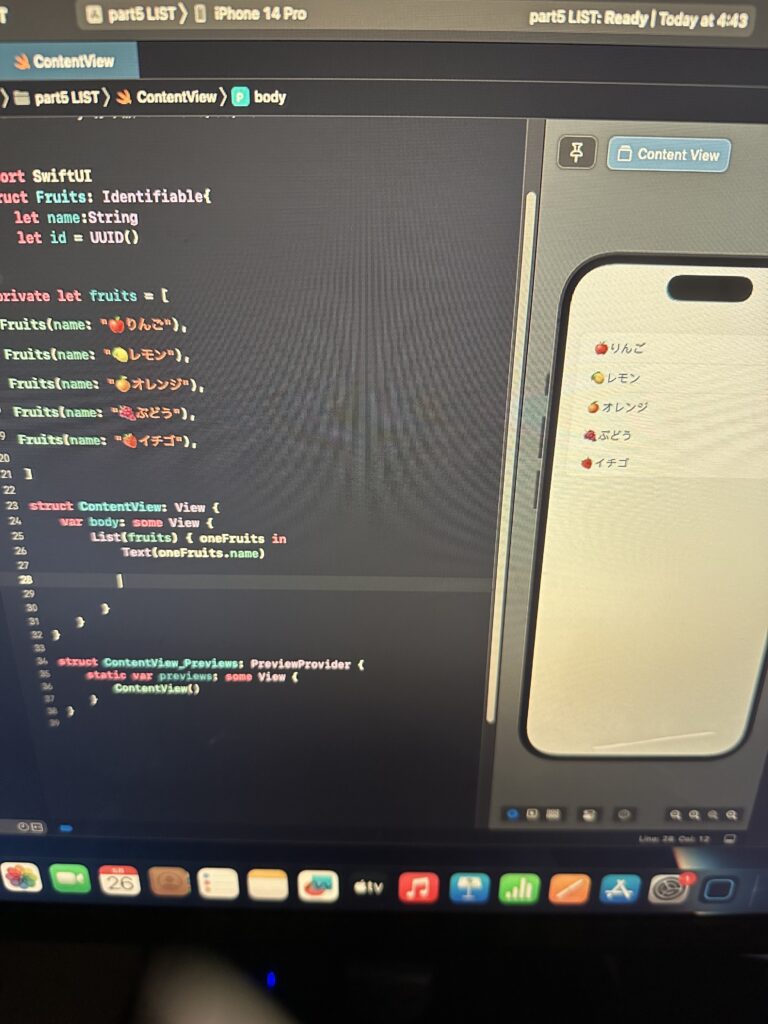
リストを押したときに表示される絵と表示領域を設定します。

これで何個かの表示させることができるようになりましたね。

次回また違うプログラムをやっていきたいと思います。
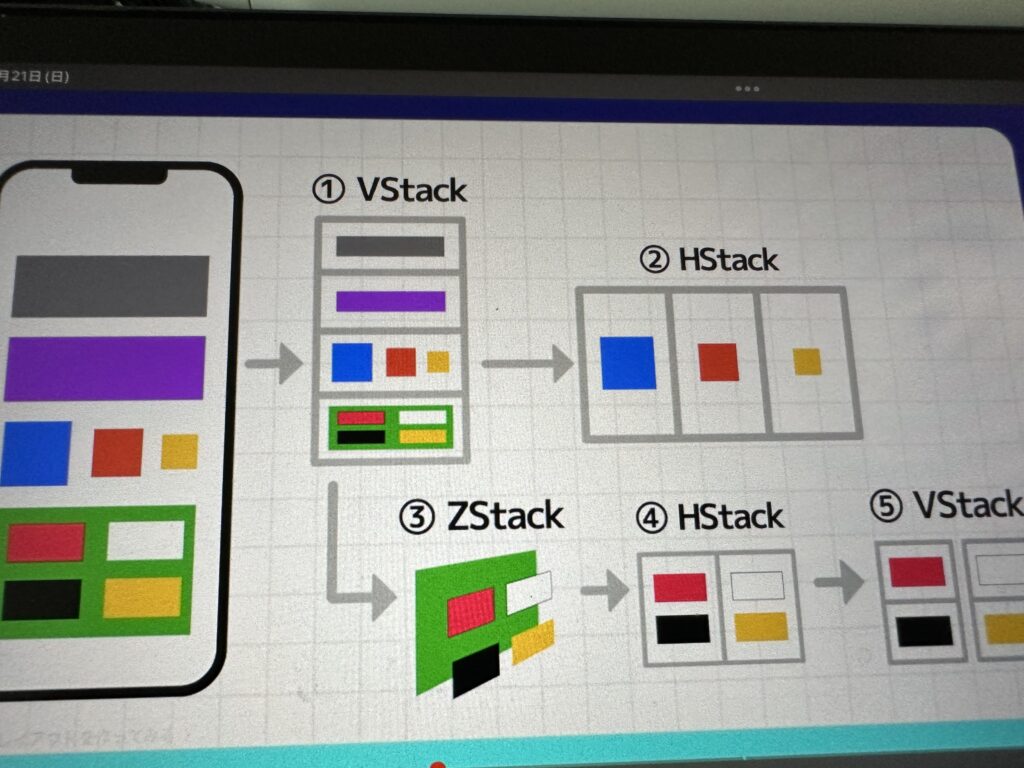
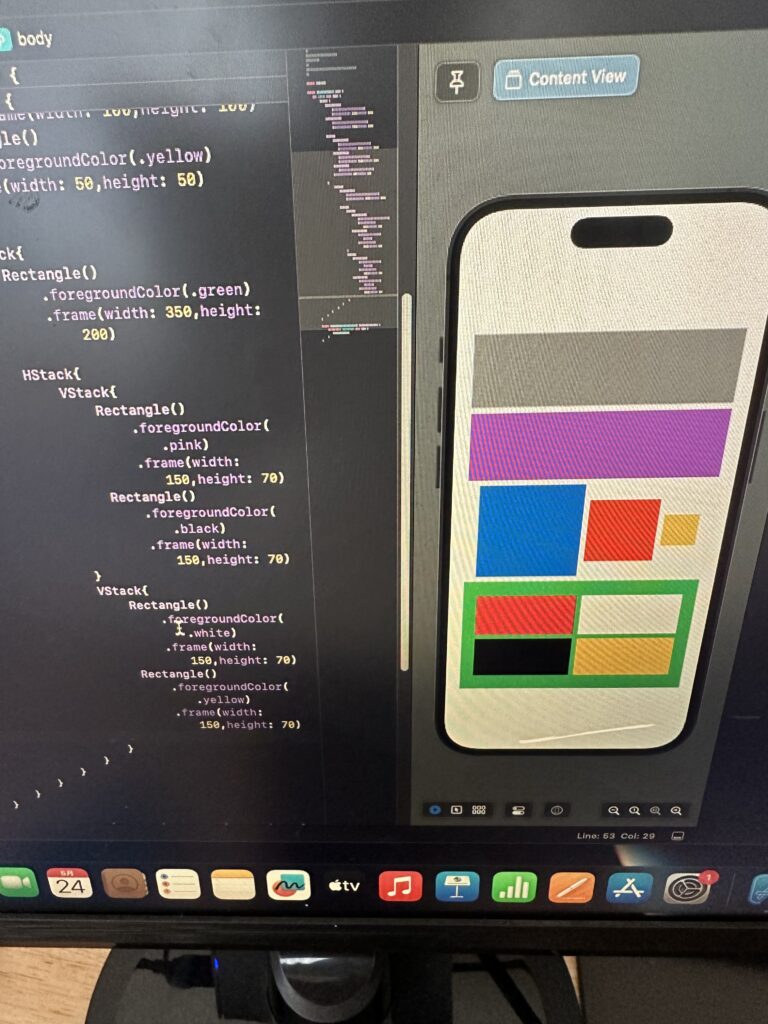
今回は下の見本を作ってみましょう^ ^

右側にあるように前回したものを使いやってみましょう^ ^



今回はStackを使った応用編でした^ ^
気になった事ありましたらメッセージください^ ^
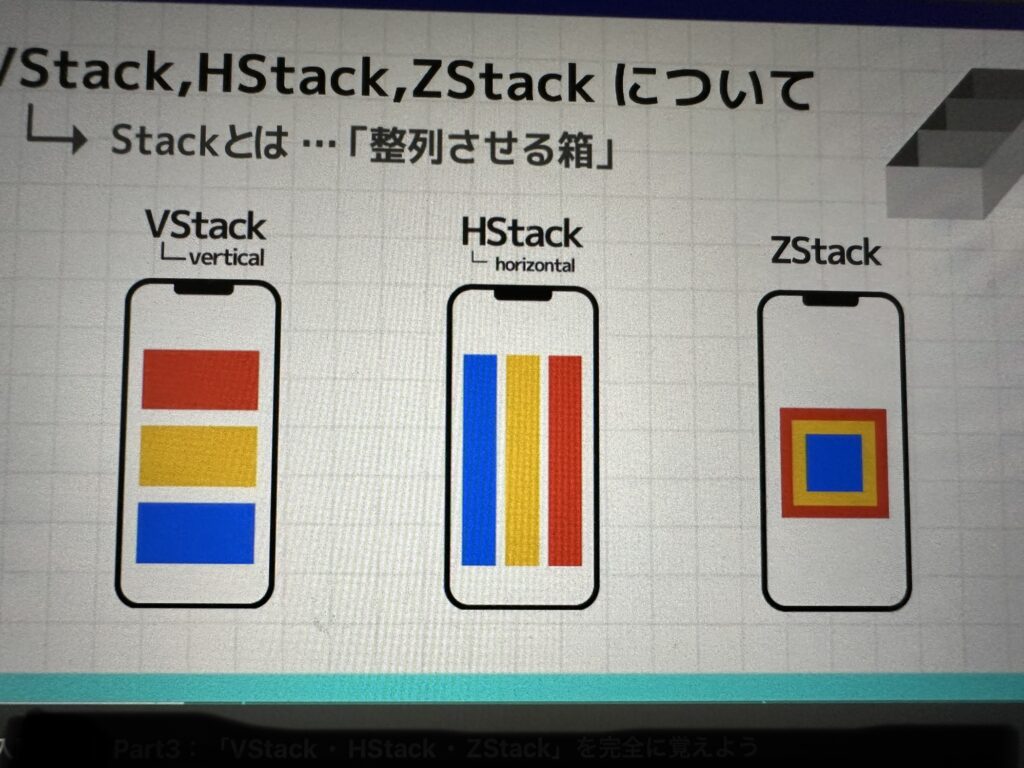
今回はこのStackについてみていきましょう^ ^

Stackには三種あり、VStack.HStack.ZStackです^ ^上の図のようにVStackは、縦並び
HStackは、横並び。ZStackは重ねるですね

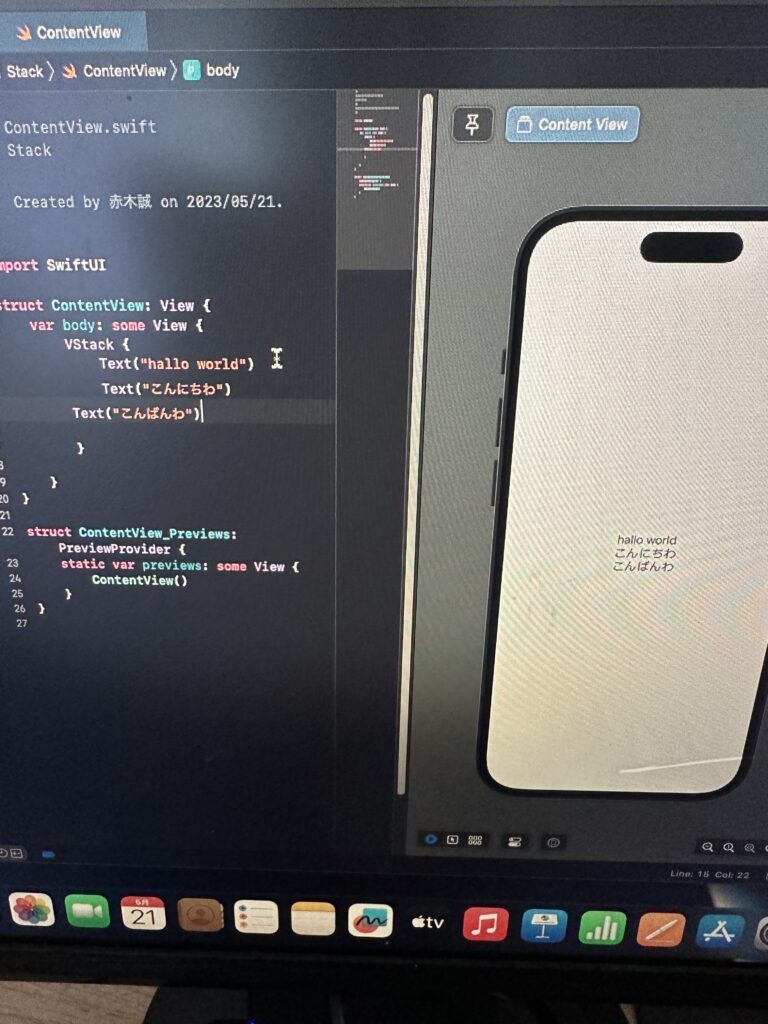
まずプログラムで見てみましょう^ ^
VStackを使いTextに文字を書いて3種用意して、プログラミングを動かしてみると^ ^横にあるように縦に書いた文字が並びます、

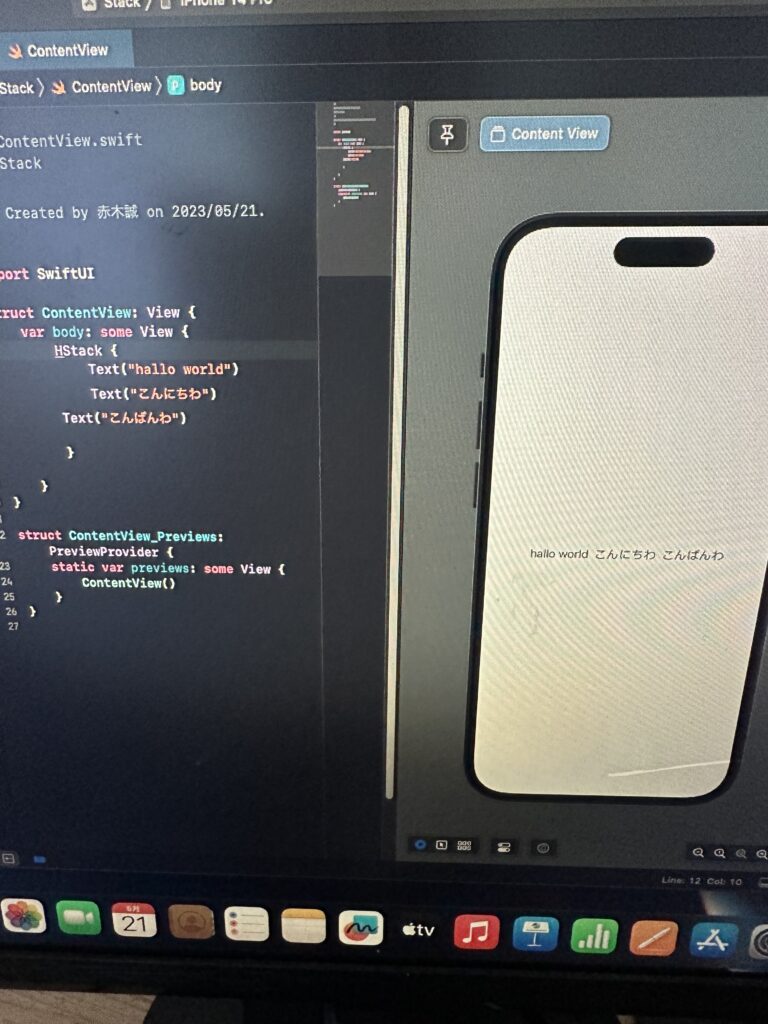
今度はVStackをHStackに変えてみましょうすると今度は横並びに文字が出力されてますね

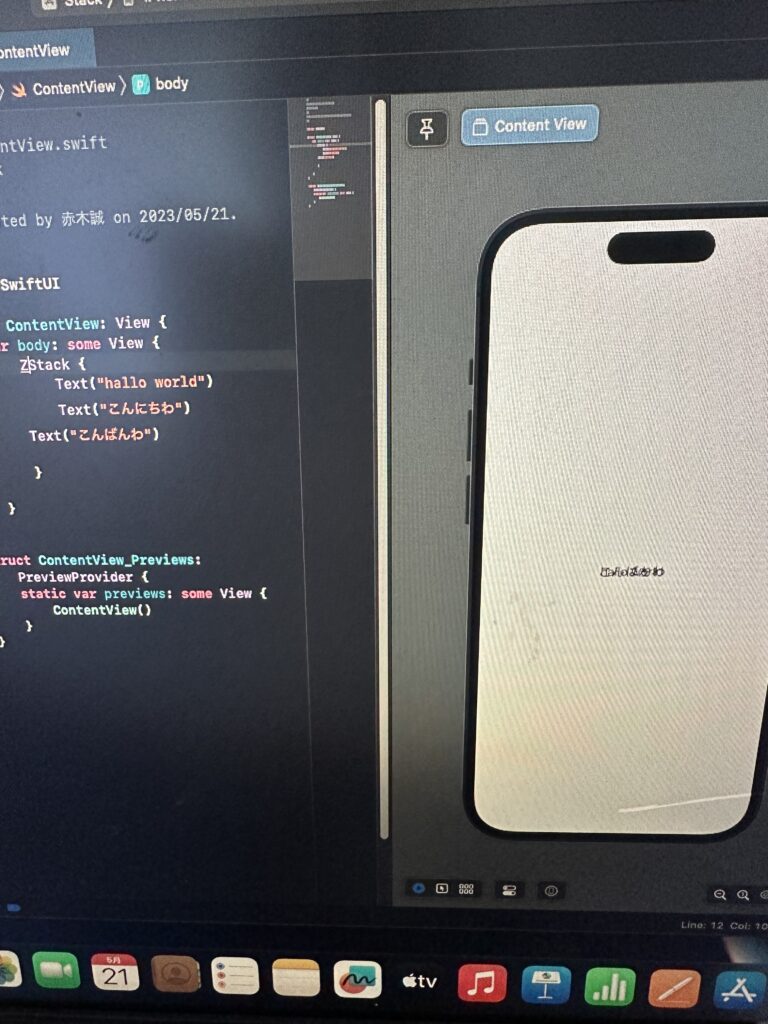
Zstackにするとどうなるか重なるので文字が重なり表示されてますねこのようにプログラム一つでいろいろ違う意味になることがあるという事ですね^ ^

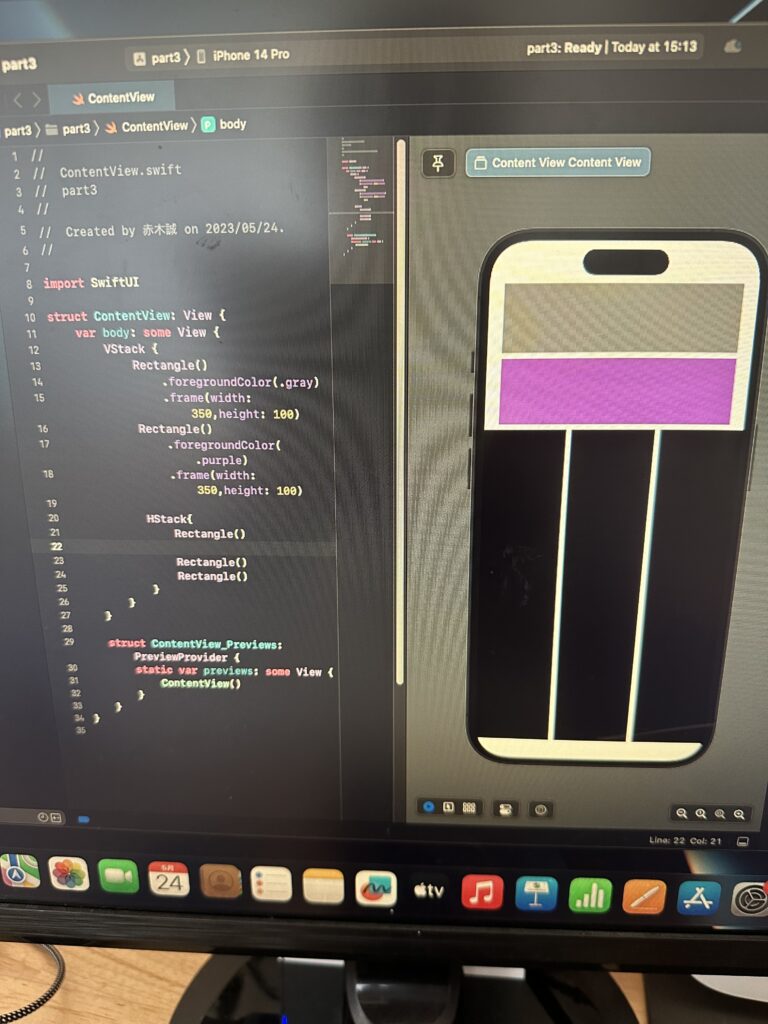
VStackを使いプログラミングをやってみましょう
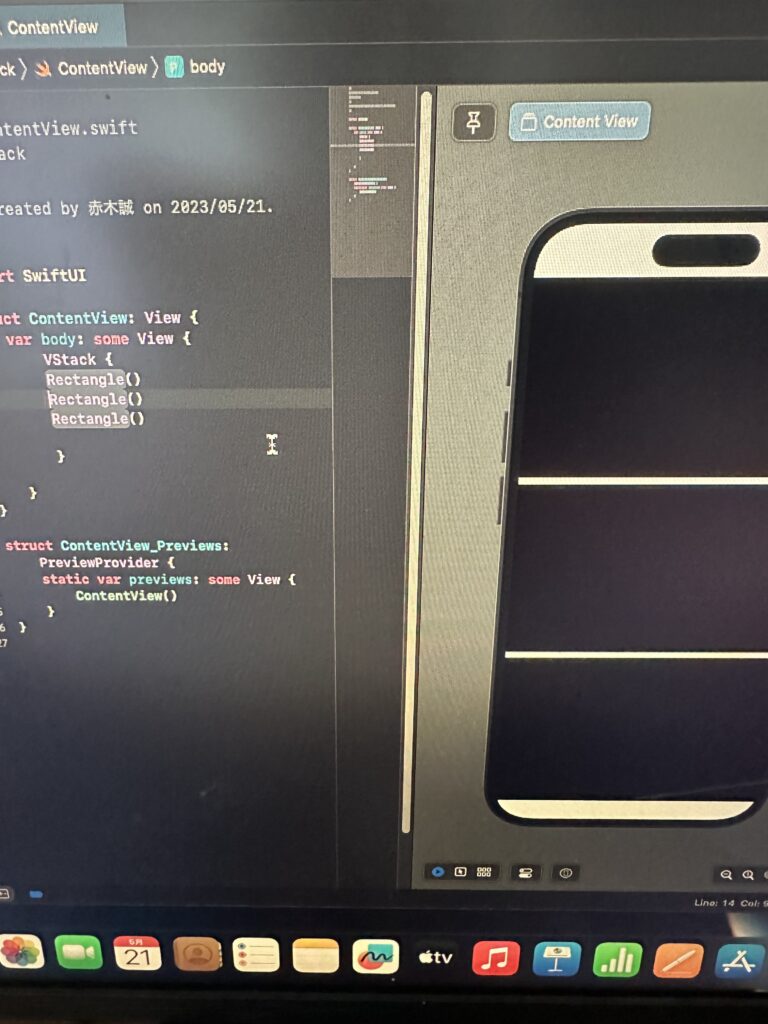
今回箱を使って見ましょう
Rectangleを使いやってみましょう。まずは3つ用意してみましょう

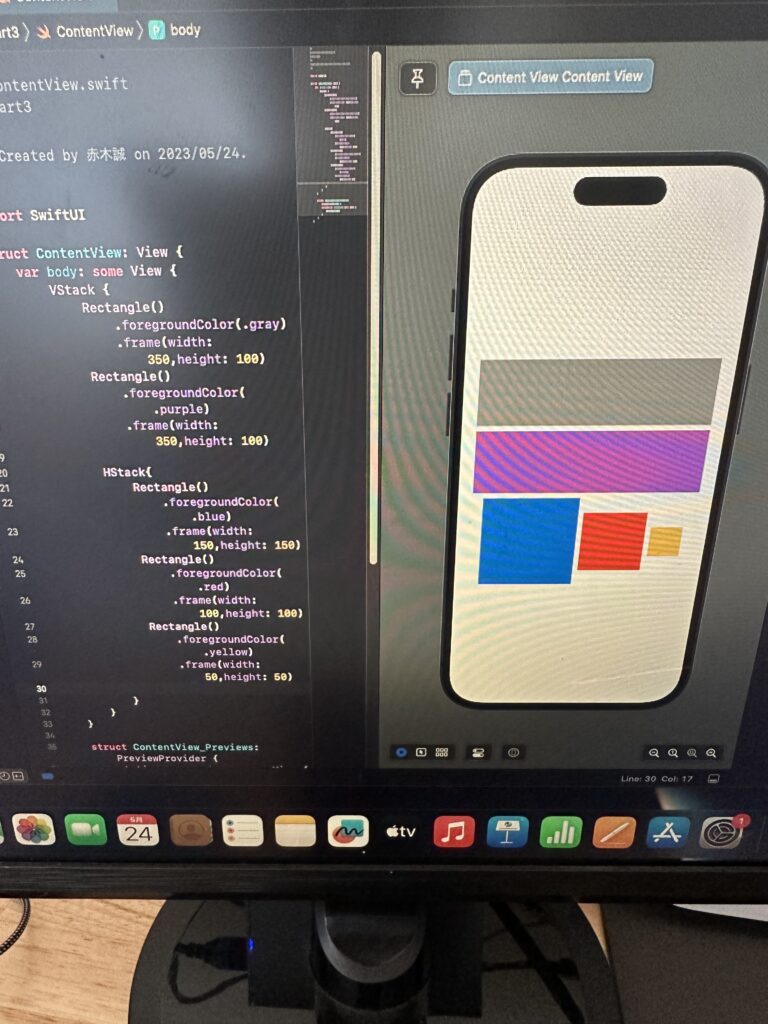
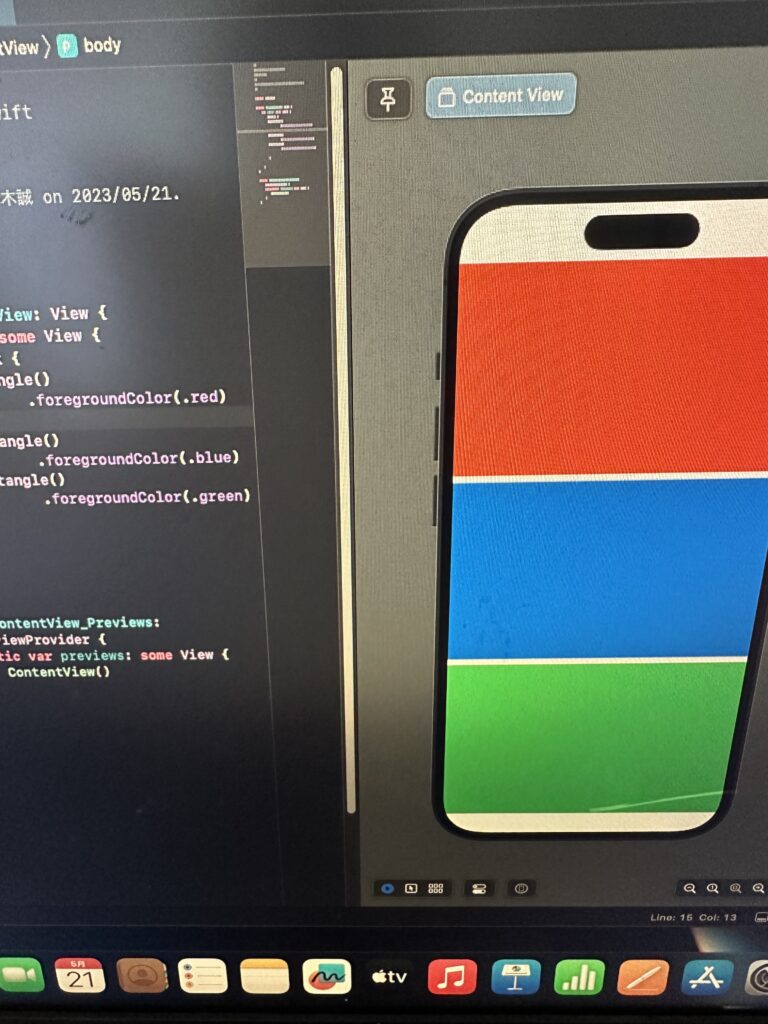
Rectangleに色を入れてみましょう^ ^
色はforegroundcolorを使います^ ^カッコの中に色を指定していきます上から赤、青、緑にしましょう^ ^

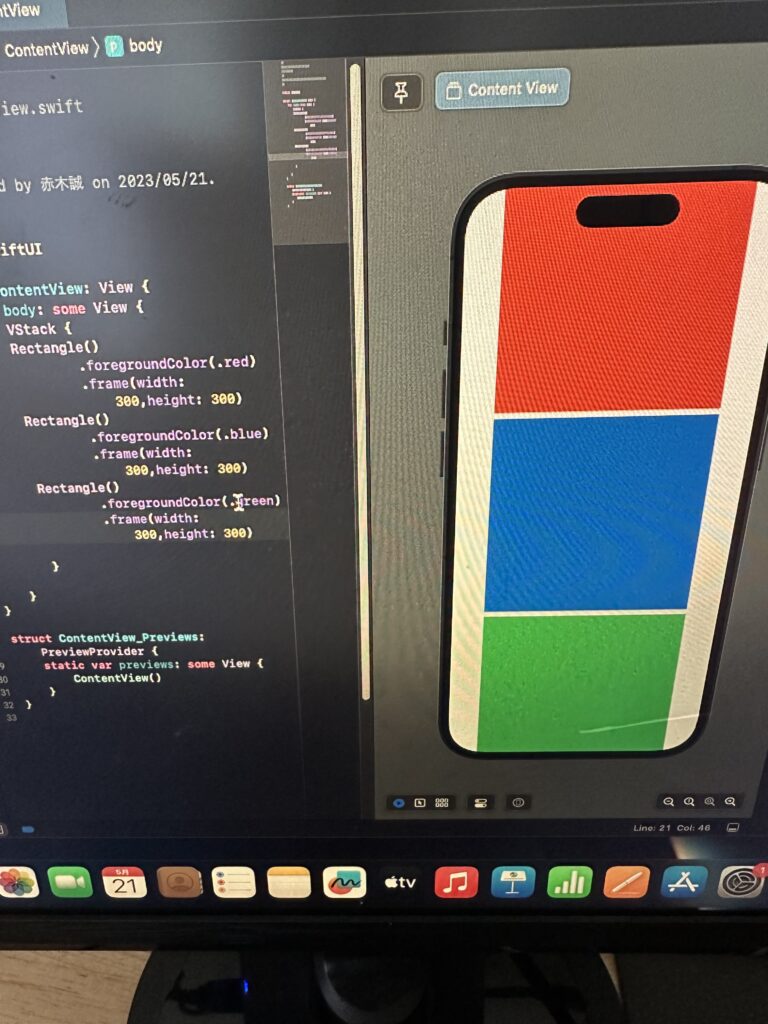
次にサイズを変えてみましょう。サイズは
frameを使います高さと幅を決める事で変わっていきますwidth.heightに数字を入力して変えることができます^ ^

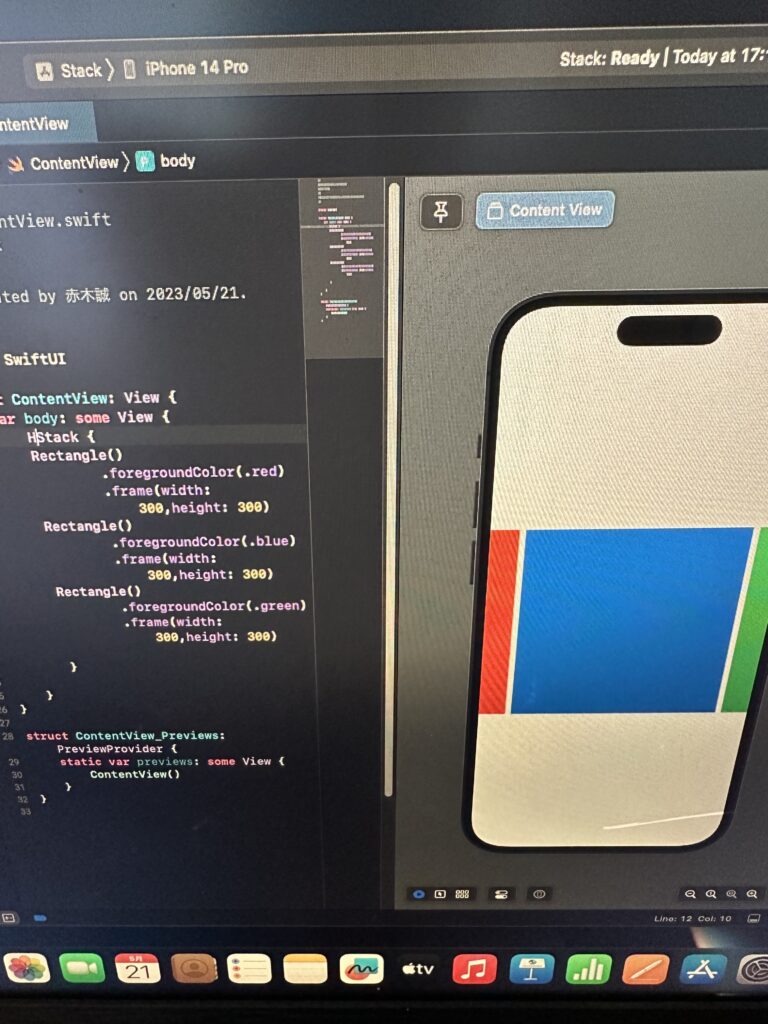
VStackをHStackに変えてみると縦だったのが横向きになりましたね^ ^
今回はこのVStack.HStack.Zstackにいて話をしました
何か気になる事ありましたらメッセージください^ ^
まずXcodeをダウンロードしたと思うので開いてみるとこの画面が出て来ます^ ^

この画面が出て来たら一番上のCreate a new Xcodeを選びます

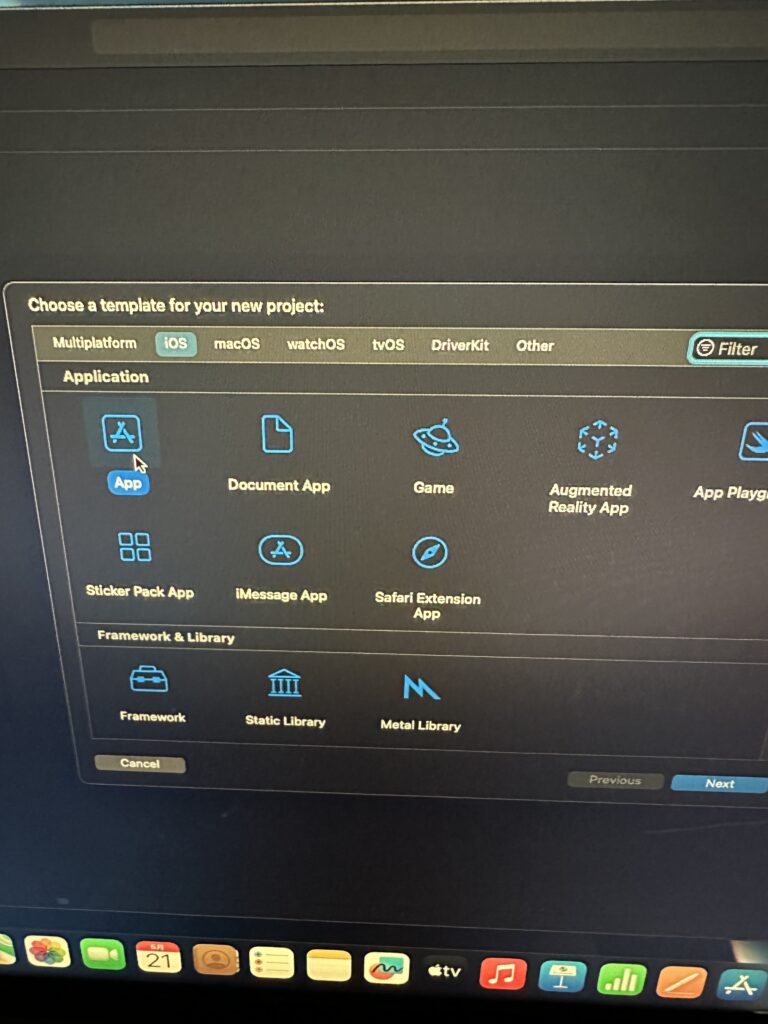
次の画面が出て来たら、iOS.appを選びますそしたらnext押してください

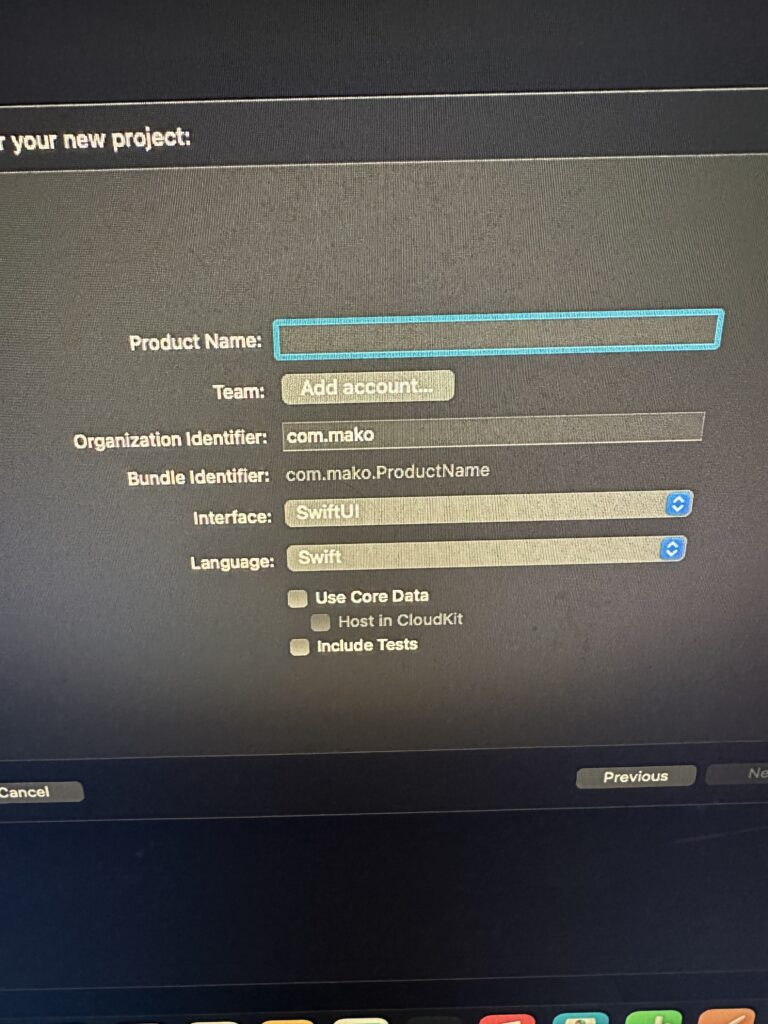
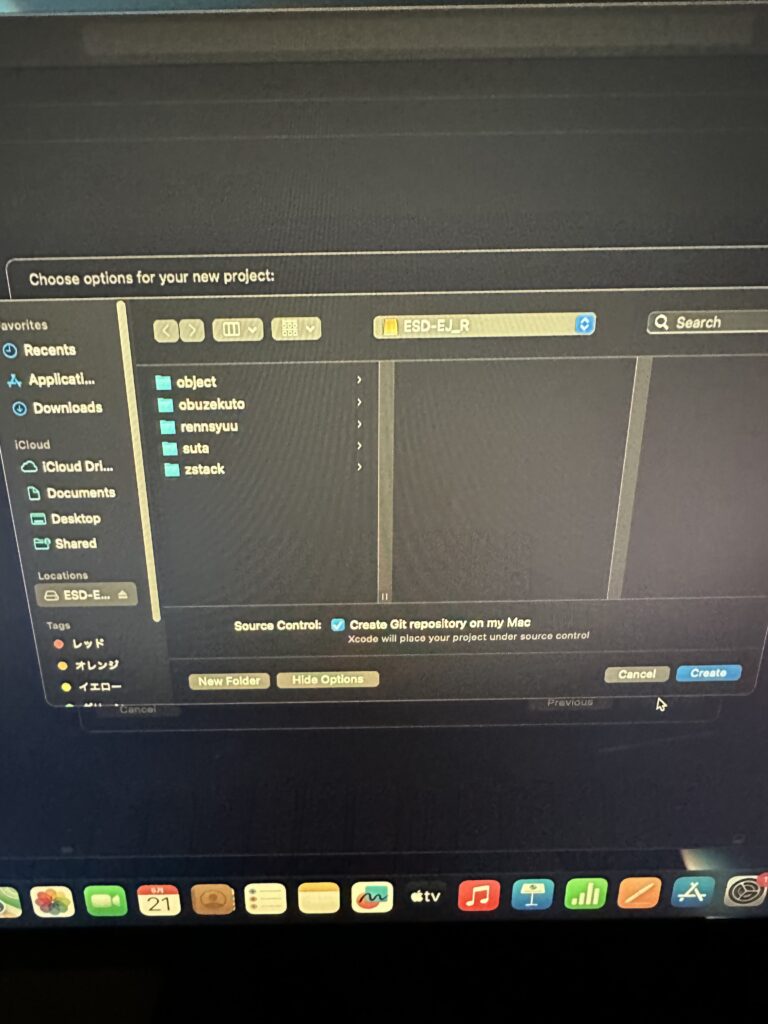
ここでプロジェクトネームを決めます好きなので大丈夫ですが半角英数がいいみたいです、日本語だとプログラミング中にエラーが出ることもあるみたいです。決めて次に行くと今度はセーブ場所を決めてください、

決めたらcreateを押すと、

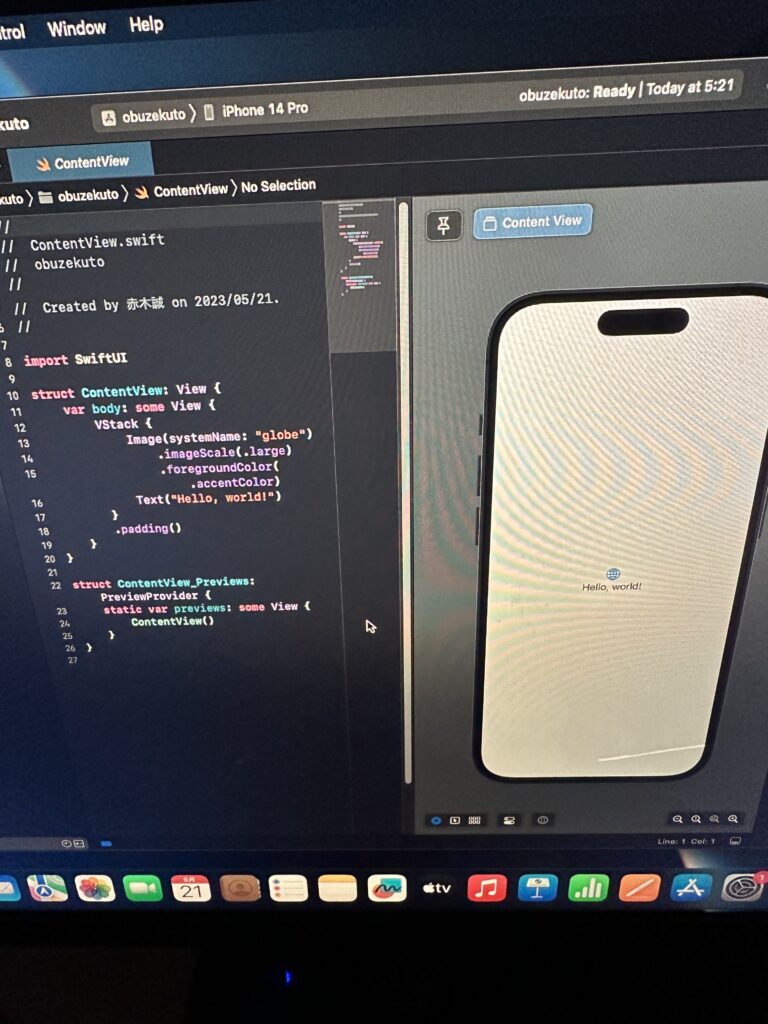
今は最初からできているんですね^ ^
これからいろいろ扱って行きたいと思います
初めは、Hello.Warld!を表示させてみましょう
こうした方がいいなどありましたら教えてもらえたら幸いです、
少しずつ勉強していきます